モブログで写真配置
少し前にモブログの仕様が変わってる凄く便利になったと書きましたが…その時書いていた写真の配置について試してみました。
が、案の定特定の配置(上:写真、下:文章)しかされないみたいですね。
私の好みは、左:文章、右:写真なんですよねー。
エディタの方で設定した標準設定を使ってくれれば良いのになぁ。
取り敢えず、当分は写真付きモブログの為に外部サービスは手放せなさそうですね(^_^;
少し前にモブログの仕様が変わってる凄く便利になったと書きましたが…その時書いていた写真の配置について試してみました。
が、案の定特定の配置(上:写真、下:文章)しかされないみたいですね。
私の好みは、左:文章、右:写真なんですよねー。
エディタの方で設定した標準設定を使ってくれれば良いのになぁ。
取り敢えず、当分は写真付きモブログの為に外部サービスは手放せなさそうですね(^_^;
なんだか、この風ログはちょこちょこ見えない所で仕様が変わってますよね?。
JavaScriptを使っているとこの仕様変更は結構困ります。関係のある所を全部直さなきゃいけないですからね。
現在、タイトルリストとか出せるようになってるスクリプトでカテゴリの所がおかしいみたいで、複数の時にも1つしか出ないし、未カテゴリの時に空の括弧だけ出てるし。
直したいんですが、中々時間が取れなくて困り物です。てか、さっさとバックアップとって修理にも出したいんだけどね。無いなら無いで困るんだよな?…。
[追記] 2008/4/9
JavaScriptやっとこ修正しましたー。
カテゴリが空の時におかしいのって、IEだけだったんですね。
Fxでは平気だったぜ。
ついでに、記事の概要の所を太字にして見やすくしました。
しかし・・・携帯投稿の外部サーバは気分屋だなぁ。
編集画面で改行が反映されてる時とされてない時って何が違うのか。
久しぶりにブログをメンテナンスしましたー。
とりあえず、トラックバックを禁止にしました。
半年ぐらい許可してたんですけど、・・・ろくなのが入ってこないので(汗)
後、最近kazelogの仕様がいろいろ変更になっていた性でスクリプトが不具合を起こしていたのを直しました。
記事一覧は仕様変更じゃなくて私が先の事を考えてなかっただけです(爆)
月と日付が2桁じゃないと正常に動かなかったんですよ・・・(汗)
で、それを直したら仕様変更による不具合が見つかった次第。
結構意味が分からなくて手間取った・・・。
やっとこれでレポとか書ける・・・。
いきなり、kazelogの仕様が変わってて焦った朔夕です。
だって、表示は崩れるわ、JavaScriptを使用している一覧とか検索とか全部動かなくなってるんですもん。
いきなり大幅過ぎ~。
でもまあ、無事に修正しました。
記事の所はすぐに気づいたけど、コメント一覧のところは気づかなくてデバックでエラーが連発して困りました。
いきなり「on」がなくなってるとか・・・仕様変更したって書いてよ~・・・。
母がブログを始めました。
「すうの空」というブログ名で自分の日常や、所属している障害者支援団体での日常、障害者の弟の事などを書いていくみたいです。
サイドバーのブログリストにリンクを追加しましたので、よろしければ覗いてやってください。
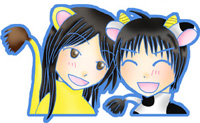
ブログ開設記念にプロフィール画像を描いて贈りました。
母と弟です。
動物はライオンと牛。
ここでこの前のエントリーで書いた「牛」を検索したというのが出てきます。
母のリクエストだったのですが、ライオンが・・・オスだとそれはそれで髪型変だしメスだと分かりずらいしで結構困りました(汗)
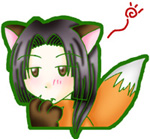
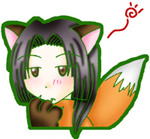
ついでにというか、こっちがあったので「一緒に描こうか?」という話を出したのですが、自分のプロフィール画像を書き直しました。
相変わらずキツネです★
今の髪型なら凄くキツネ耳が似合うんじゃないかと思ってたのですよ(爆)
ぼーっとしてるのはディフォルトです(笑)
 前まで使用していた画像は、5年くらい前に描いて自サイトの掲示板で使用しているものだったりします。
前まで使用していた画像は、5年くらい前に描いて自サイトの掲示板で使用しているものだったりします。
ブログを開設した時に、使えそうな画像がなかったので取り急ぎ使用したんです。
それで「管理人」とか入ってるんですね(汗)
[追記] 2007/12/31
ブログのタイトルが「見上げたブルー」に変更されました。
私は、毎日このブログを更新するのに「ubicast Mail Blogger」というシステムを使っています。
ブログ自体に携帯メール投稿機能は付いているのですが、こっちのが使い勝手が良いので。
ただ、使い始めてすぐから気になっていたのですが、
タイトルがたまに文字化けを起こします。
そこで、どの様な状況で文字化けを起こすのかいろいろなパターンで確認してみました。
で、分かったことですが、先頭の一文字のみが問題で、その文字が半角である場合に文字化けを起こすみたいです。
これって携帯メールでの投稿では結構困りますよね。
文字制限がありますし、携帯のローマ字のディフォルトって半角だからついつい半角で打ってしまうし。
カタカナは半角で打つ癖があるのですが、それはまあ、自分だけの問題なので気をつけるって事で。
ちなみに、ブログ自体に付いている投稿機能については殆ど使用していないので、どうなっているのかは知りません。
[追記] 2007/10/22
ちなみに、気に入ってる機能ってのは、改行でしょうか。
ブログ付属の物よりも思い通りの改行をしてくれます。
いちいちタグで改行しないといけないとかやってられない・・・。
後・・・使い方によっては対応してないのに追記が使えたり。
写真も思い通りの仕様に設定できるのが良いです。
写真の保存先が付属と同じでフォトアルバムならもっと良いのに。
ただね~投稿時間がずれるのは何とかして欲しいですね。
+9時間です。グリニッジ天文台時間です(笑)
はてなスターと、RssTimeが異常に重いので、一時的に外してみました。この方が快適かもー。
RssTimeは本当にどうなんだってくらいに最近重くて困る(汗)どうせ、諸問題の性で時間ずれるんだし、そのまま外してしまおうか・・・。
はてなスターはなんか上手く動かなくなってました・・・。
仕様が変わったんか?(汗)
RSSTIMEがたまに重くて概要部分にあると他が読み込まなくなってしまうので、下の方に移動しました。
それに伴って、概要部の右がちょっと寂しくなったなのでアイコンを付けてみました。現在、概要の右端に出ている「管狐」さんのアイコンはここからお借りしました。
いなり庵
後、ついでなので、サイドバーのリンクに自分の管理している同盟のリンク貼ってみました。
[追記] 2007/10/25
結局アイコンも外してみました。
使用していたアイコンはこちら。

このブログの更新通知を送信する様に変更しました。これからはGoogleにも通知されます。
って訳で、サイドバーの予定やお知らせ等の個人情報削除しました。
予定はまあ、mixiの方には上げているんで、お知り合いの方はそちらからどうぞ(友人のみに公開です。)
後は・・・ああ名前とか弄っておかないと駄目ですね(爆)
噂のはてなスターなるものを付けてみました。
・・・が、まあいろいろとありまして、一記事毎に付けるのを諦めました(爆)
始めの読み込みなら平気なのですが、このブログのページ遷移がAjaxなもんで
読み込み終了をキーワードに起動しているこのシステムがページ遷移すると動かないのですが・・・。
で、まあ良いかと全ページで1つです。
結構がんばったんで勘弁してください(笑)
はてなユーザー専用ですが、共感等して頂けたら、サイドバーの一番下にある のボタンを押して頂くとポイントの代わりに★が付くというものです。
のボタンを押して頂くとポイントの代わりに★が付くというものです。
画像をきつねに変えてありますので、★の代わりにきつねが増えます(笑)
きつねが増殖して私が勝手にウハウハです(爆)
トークンは切ってありますんで、コメントは出来ません。
気持ちだけ頂ければ嬉しいです。
****************************************************************
TypePadでの設置方法を記載しておきます。
設置は↓こちらを参照させて頂きました。
[ココログ] はてなスターを記事別ページにも(ついでにフッターにも)
そのままこの記事を参照して頂き、4番で貼り付けるスクリプトは↓に置換えてください。
<script type="text/javascript">
Hatena.Star.EntryLoader.loadEntries = function() {
var entries = [];
var divs = Ten.DOM.getElementsByTagAndClassName('div','entry',document.body);
for (var i = 0; i < divs.length; i++) {
entries.push(new Hatena.Star.Entry.typepadHeader(divs[i]));//記事タイトル横に表示する時有効
entries.push(new Hatena.Star.Entry.typepadFooter(divs[i]));//記事フッターに表示する時有効
}
return entries;
}
Hatena.Star.Entry.typepadHeader = new Ten.Class({
initialize: function(div) {
this.div = div;
var h3 = div.getElementsByTagName('h3')[0];
this.title = Ten.DOM.scrapeText(h3);
var posted = Ten.DOM.getElementsByTagAndClassName('p','entry-footer',div)[0];
this.uri = Ten.DOM.getElementsByTagAndClassName('a','permalink',posted)[0].href;
h3.innerHTML = '<a href="' + this.uri + '">' + this.title + '</a>';
this.comment_container = Hatena.Star.EntryLoader.createCommentContainer();
h3.appendChild(this.comment_container);
this.star_container = Hatena.Star.EntryLoader.createStarContainer();
h3.appendChild(this.star_container);
}
});
Hatena.Star.Entry.typepadFooter = new Ten.Class({
initialize: function(div) {
this.div = div;
var h3 = div.getElementsByTagName('h3')[0];
this.title = Ten.DOM.scrapeText(h3);
var posted = Ten.DOM.getElementsByTagAndClassName('p','entry-footer',div)[0];
this.uri = Ten.DOM.getElementsByTagAndClassName('a','permalink',posted)[0].href;
this.comment_container = Hatena.Star.EntryLoader.createCommentContainer();
posted.appendChild(this.comment_container);
this.star_container = Hatena.Star.EntryLoader.createStarContainer();
posted.appendChild(this.star_container);
}
});
</script>
とりあえず、参照記事と同じくタイトル部分と記事のフッター両方に表示されるようになっています。どちらかだけにしたい方は、「記事タイトル横に表示する時有効」「記事フッターに表示する時有効」と書かれている一文の先頭に//を付けてコメントアウトしてください。
例:タイトル部分だけにしたい場合
entries.push(new Hatena.Star.Entry.typepadHeader(divs[i]));//記事タイトル横に表示する時有効
//entries.push(new Hatena.Star.Entry.typepadFooter(divs[i]));//記事フッターに表示する時有効

最近のコメント